#NoCode and #LowCode movement are the Industrial Revolution for tech. I know how to code but would still prefer writing less code if possible. Who doesn’t love doing less work as long as we get to the same destination - launching products?
I shared my cofounder Hua’s Brand Personality Workshop Kit two days ago and got a lot of interest from my readers. Crafting the workshop props was a source of fun for me, but I want to make it easier for other people to host the workshop, especially online.
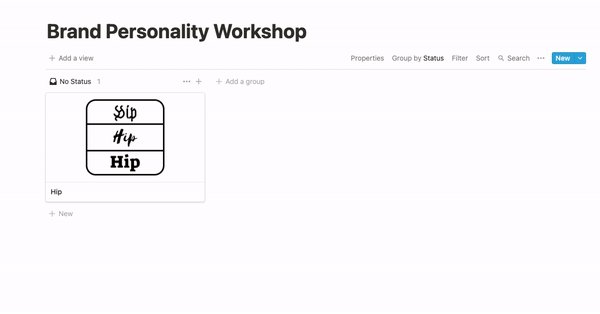
One of the key ideas of the workshop kit is the three-sided personality card. Hua designed a genius way to fold the card so that we can easily flip to three different sides as the workshop progresses from step 1 to step 3:

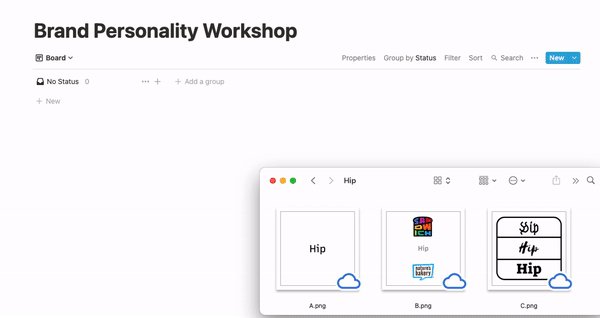
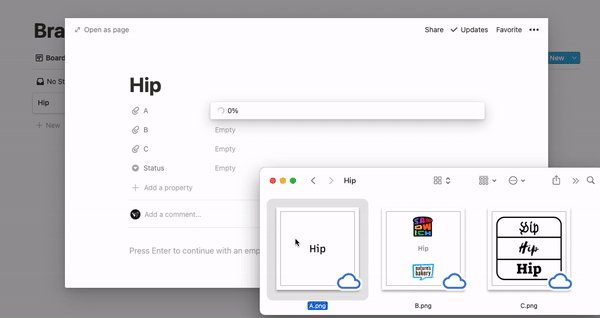
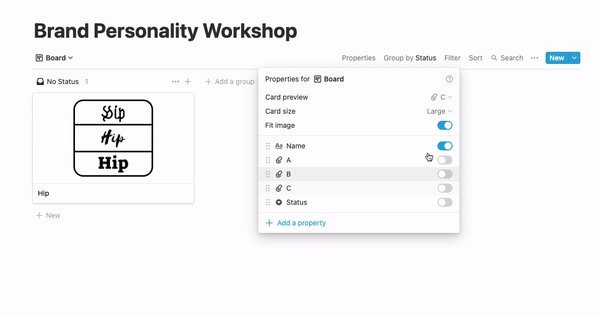
How to make the digital version of the 3-sided card? I remember Notion has a way to customize card preview using File & Media property, so I create three different properties named A, B, and C for the three sides:

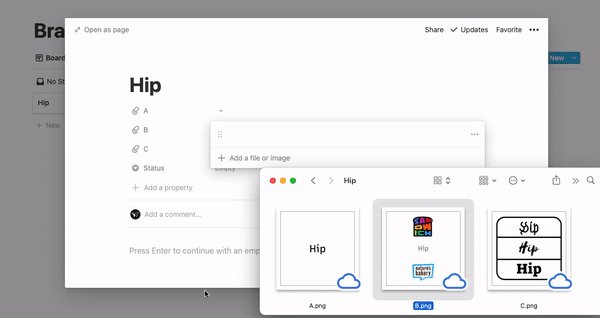
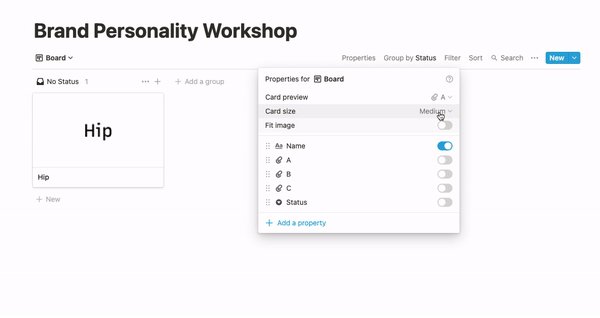
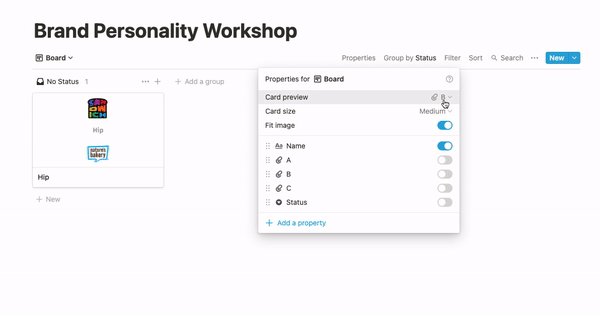
Now I can customize the card preview to property A, B, or C. I also set the card size to be large and turn on “Fit image.”

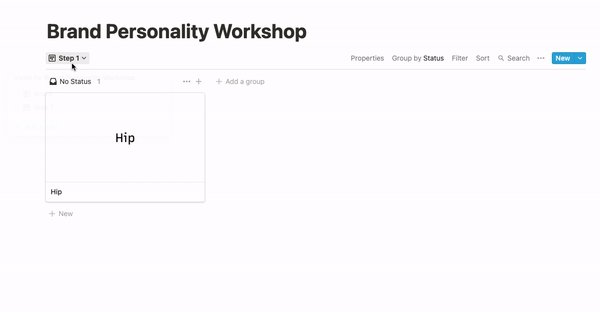
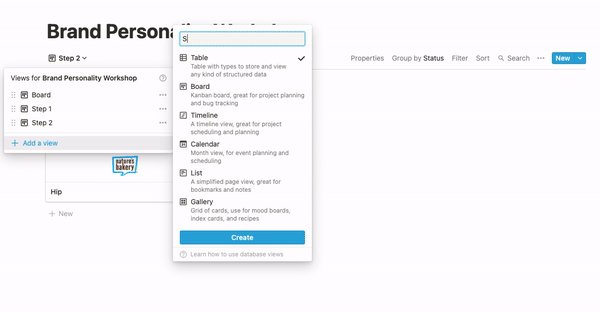
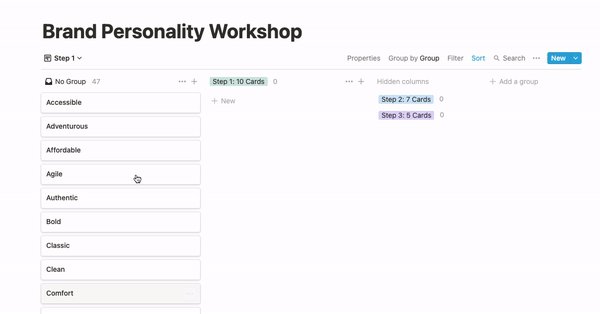
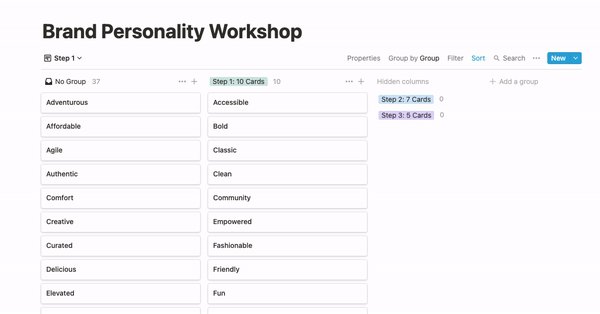
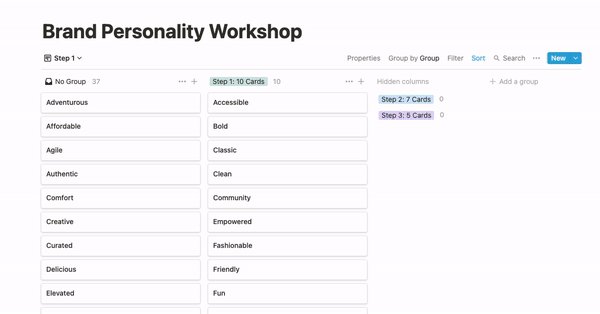
According to the workshop instruction, we need to use side A for step 1, side B for step 2, side C for step 3. To make switching sides easier, I create three different board views named Step 1, Step 2, and Step 3, and set the card preview differently for each step:

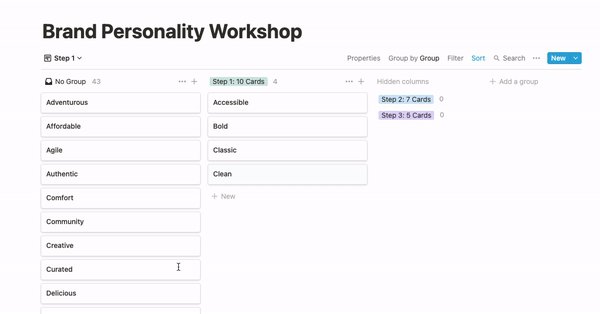
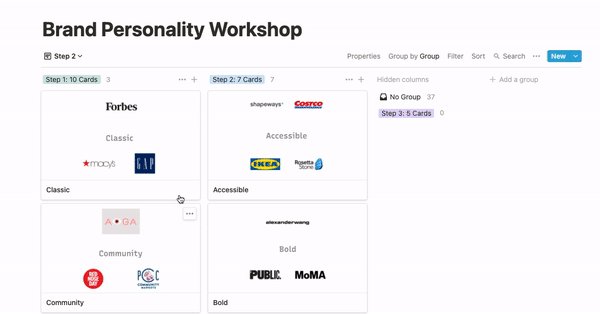
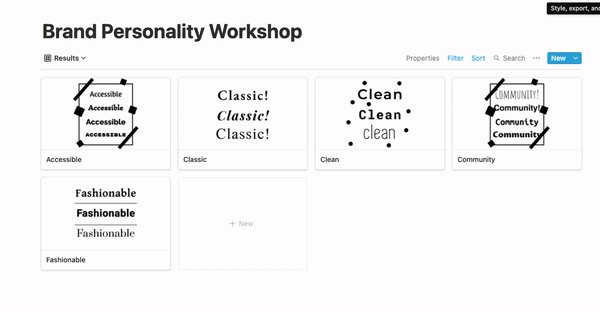
After adding a column for each step, this is what I end up with. For step 1:

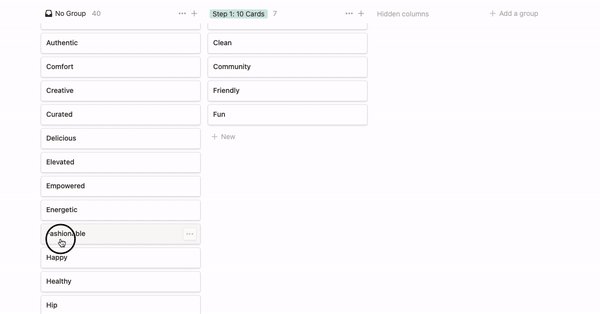
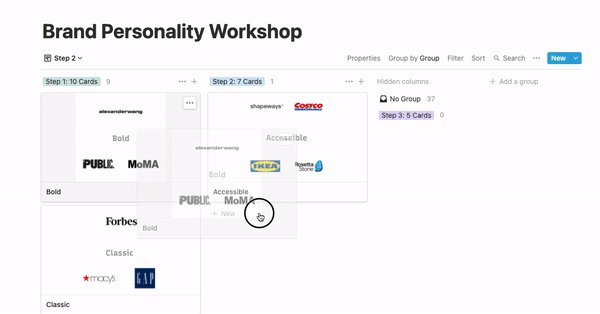
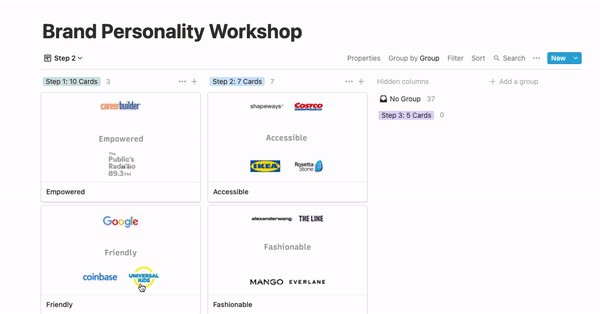
For step 2:

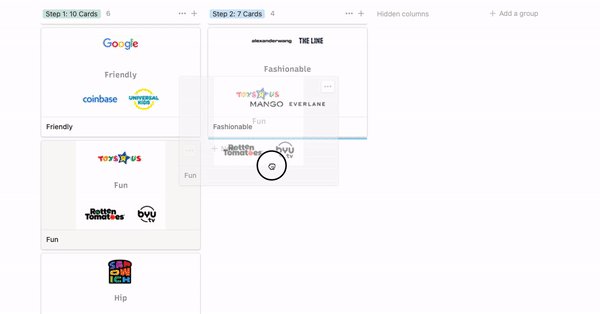
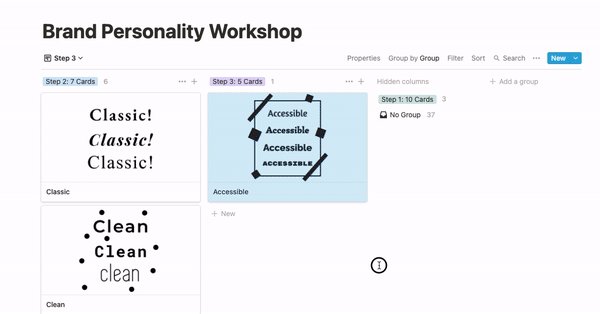
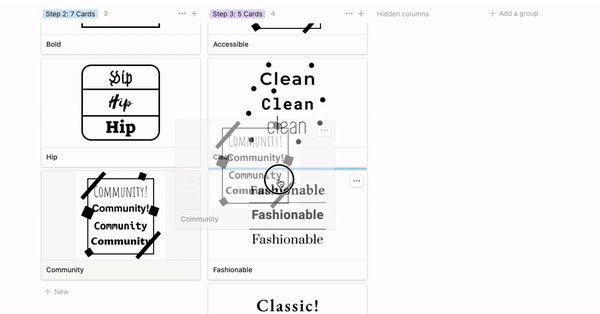
For the final step:

I said “one day” in the title, but truth be told, what I have is only a proof of concept. I am improving it and hope to launch it as a product soon. My apologies that today’s update is late! I will get better next time, I promise!
If you enjoy this series, you can subscribe here: