FontDiscovery 🖼️ 44: A Guide to Monospace/Coding Fonts & Result of our launch ✨
Also: Low Code/ No Code Movement & colors from Indonesia
I'm Hua, a designer and bootstrapping founder building Typogram, a brand design tool. As part of running Typogram, I create this digestible weekly guide with fonts, colors, and design ideas to help founders, creators, and makers step up their game in marketing and get creative!
Hi Everyone 👋
I hope you had a lovely Halloween weekend! 🎃
Last Wednesday, my co-founder and I finally launched our mini tool, Coding Font! 🚀
We launched it on Product Hunt, Hackernews, Twitter, and Reddit. We shared details of the result of the launch in this post. The short version is - it was a fun and successful event with over 22,000 users visiting on the launch day! We ended up being on the front page of Hacker News and Reddit (r/programming). There was so much traffic that it broke the site for a couple of hours while we were away. (We got it back up later. 😅)
I am so thankful for everyone who turned up to support us. We couldn’t do this without you! Thank you so much - it means more than you could ever know! 💛
This week in celebration of the launch of codingfont.com, I thought it might be nice to round up all the monospaced fonts we have covered so far and do a super issue!
In this Issue...
- Fonts of the Week: Noto Sans Mono, IBM Plex Mono, Xanh Mono, Space Mono
- Design Idea: Low Code/No Code
- Color Inspiration: Tegenungan Waterfall, Indonesia
Fonts of the Week
Monospaced Everything!
We have covered monospaced fonts many times in this newsletter. Some are a part of an extensive font family, some standing strong on their own. One thing is for sure: Many of you love monospaced fonts because some of these issues are our most popular!
Noto Sans Mono
We covered Noto recently (issue 42). It is a joint project by several big tech companies (Google, Adobe, and Monotype) to eliminate “Tofu,” which is the box that shows up when there is a missing character. Taking the neutral tone and style elements from the Noto Sans, Noto Sans Mono is neutral and inviting. The monospaced version of Noto Sans is available here. It has several weights and italics for you to use. And you can toggle ligature if you need to.
Details
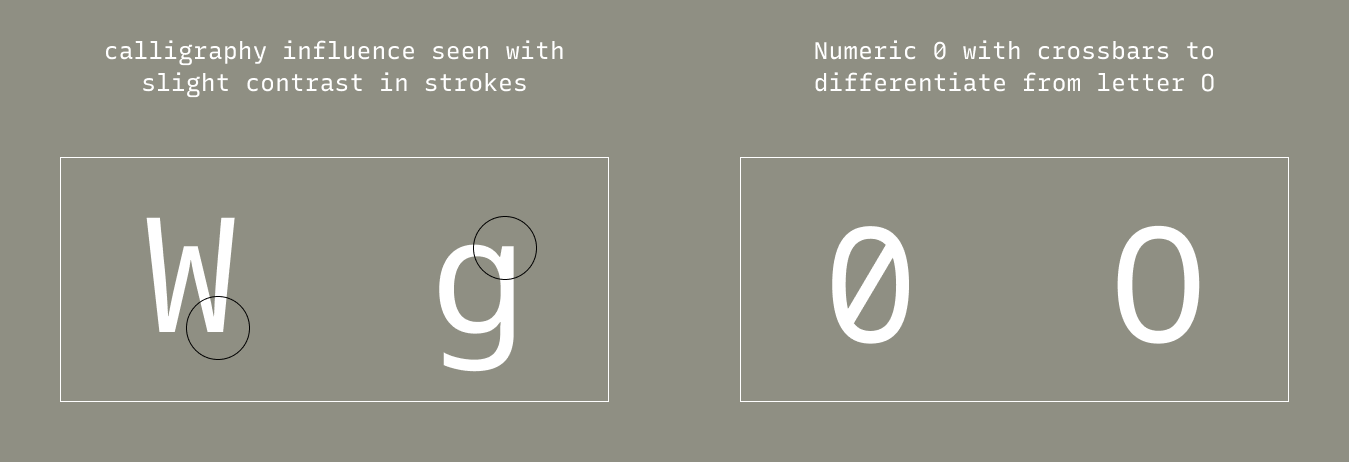
- Humanist sans serif influence (calligraphy)
- Numeric “0” with crossbars to differentiate from letter “O”

img: font-details of Noto Mono

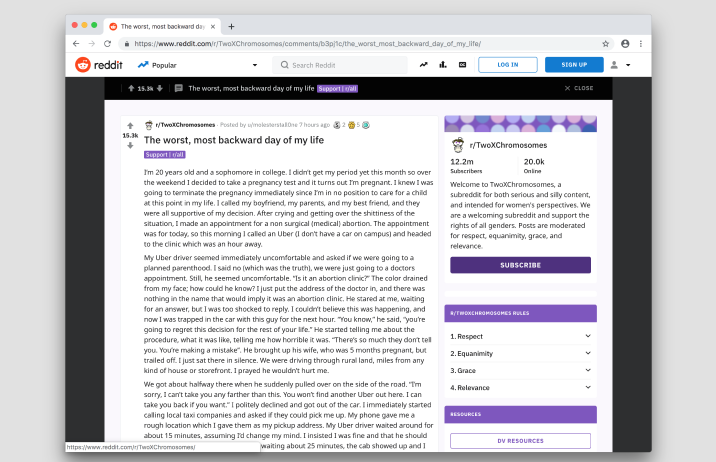
img: Reddit homepage uses IBM Plex Sans for the link titles and most of the interface. The body text of posts is set in Noto Sans. source: FontInUse
IBM Plex Mono
Like Noto Sans Mono, IBM Plex Mono (issue 13) benefits from being in a large font family: it has several weights and italics. Plex is extensive because IBM originally commissioned it as its brand font. IBM wanted to illustrate the themes of humanity and machine. The font mirrored this brand vision by having neutral and balanced weights with more friendly italics. Compared with Noto Sans Mono, IBM Plex Mono feels more “rigid” with serifs on the letters.
Details
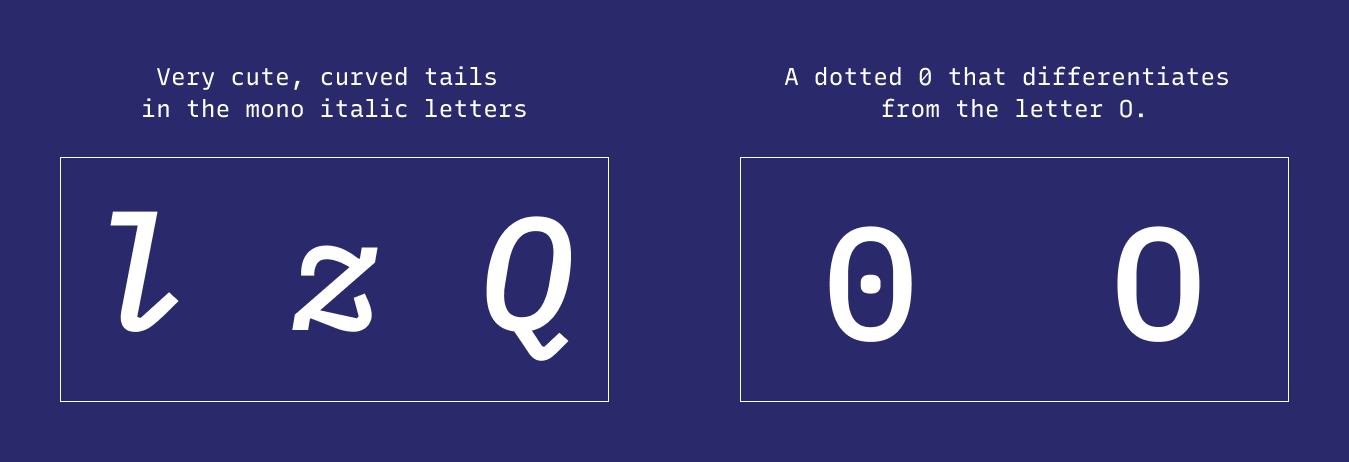
- Curved tails in “l,” “z,” and “Q” for monospace italic
- Dotted numeric “0” to differentiate from the letter “O”

img: type details of Plex Mono.
](https://cdn.substack.com/image/fetch/w_1456,c_limit,f_auto,q_auto:good,fl_progressive:steep/https%3A%2F%2Fbucketeer-e05bbc84-baa3-437e-9518-adb32be77984.s3.amazonaws.com%2Fpublic%2Fimages%2F99a1974c-5873-4247-af68-2544aff461a2_1074x694.png)
img: hackernoon uses are Plex for its site. The UI texts are Plex Mono. the article is Plex Sans. source: hackernoon
Xanh Mono
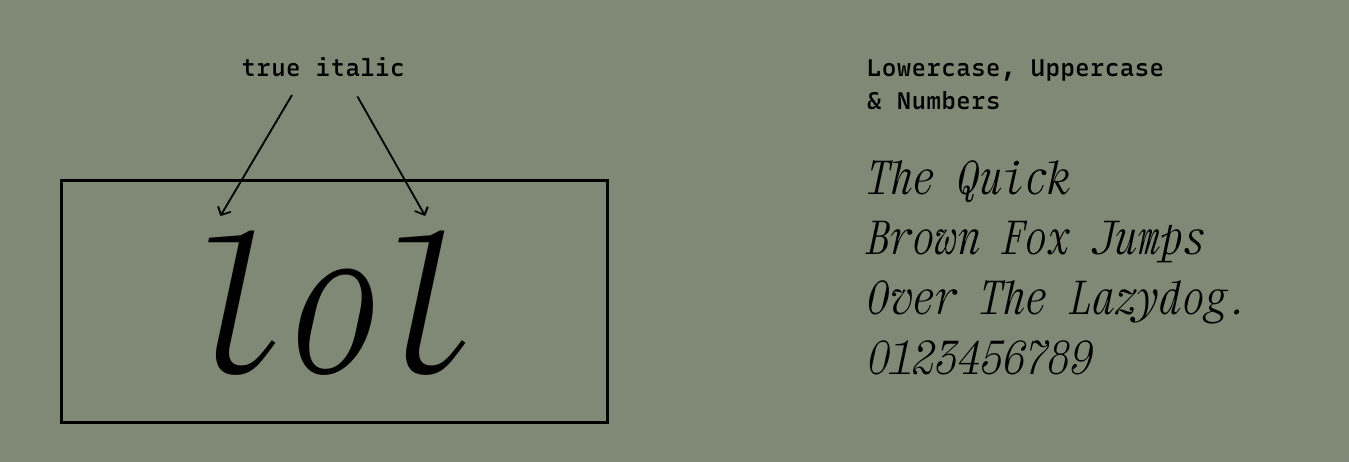
Xanh Mono (issue 36) is a unique monospaced font. It spices up the idea of monospaced fonts with its pronounced serifs and ball terminals that I haven’t seen in others. It brings an extra sense of elegance and grandeur to designs as a display font for headers. As a coding font, I think it’s an acquired taste. Because of its large serifs, I find Xanh Mono uncomfortable to stare at them for hours when coding. However, if you want to spice up your editor, give it a try.
Details
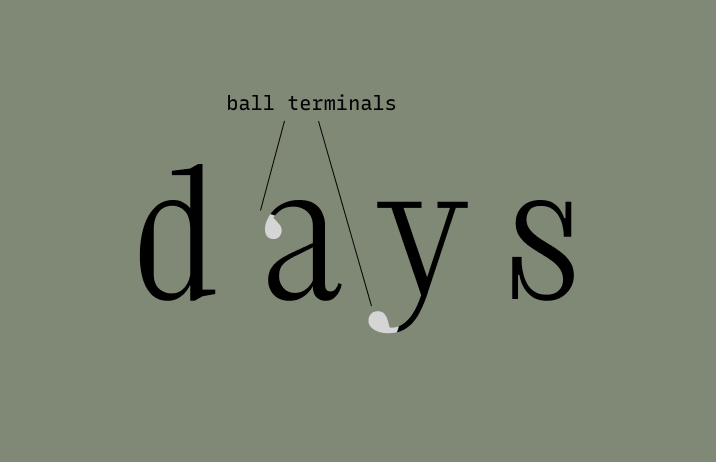
- Transitional serifs with ball terminals
- Only one weight with true italic

img: ball terminal on lowercase

img: true italic lowercase letters of Xanh Mono
Space Mono
While monospaced fonts sound techy and nerdy, they also appear intimate and friendly in specific contexts. Reasons could be the extra comfort to our eyes brought by its fixed width or remembrance of memories past when we click-clacked our thoughts to our loved ones. Either way, monospaced fonts are having a comeback. People love using them in their brands.
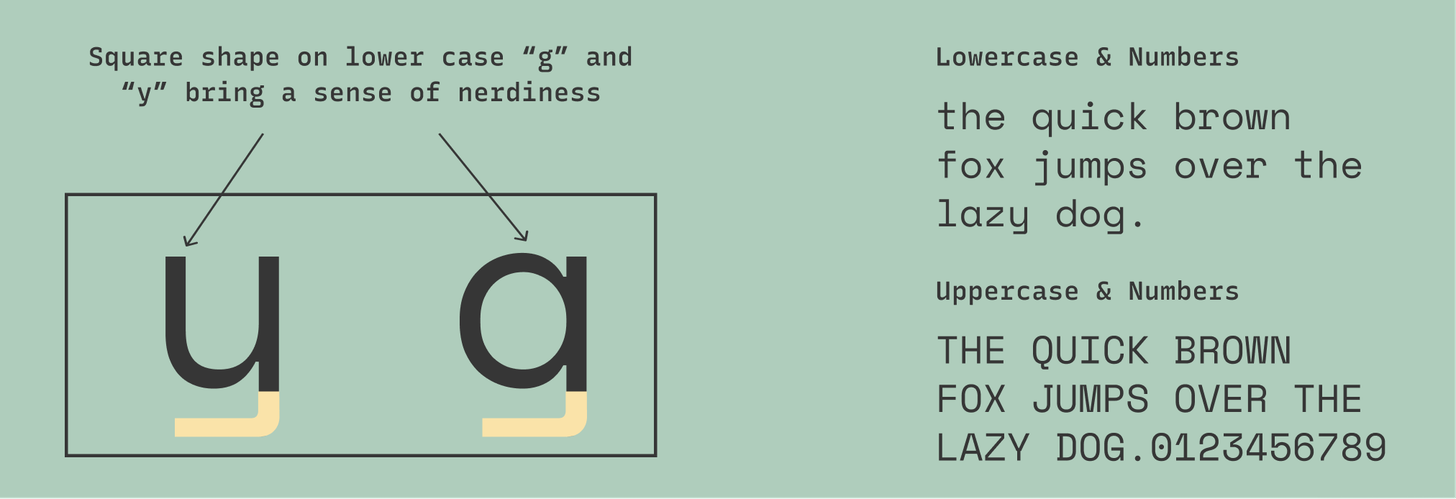
Space Mono (issue 21) is an excellent example of this. It is a cute, eclectic, friendly monospace font combining geometric perfection with the human touch. The shapes of the letters are very geometric but with a funky calligraphic influence of grotesque sans serifs. Human touch like these makes Space Mono perfect for friendly tech brands.
Details
- Geometric, almost retro-looking letters with funky calligraphic influence
- Dotted numeric “0” to differentiate from “O”

img: font details for space mono.

img: Data display using Space Mono. source: Google Design
Design Idea of the Week
Low Code/ No Code
You know that I am a No Code/Low Code enthusiast if you have been paying attention. Low Code tools allow users to build powerful applications without much coding. This week, we’ll dig a bit into the theme of Low Code.
Low Code Development: A Short History
This helpful article goes over the history of Low Code with examples from the past. I learned a lot from this article -- Did you know that low-code goes three decades back?
NoCode vs. Low Code Guide: A Guide to Get Started
This article gives a fantastic overview of getting started with Low Code and No-Code. If you are thinking of dipping your toes into the world of Low Code/No Code, this is a good starting point!
Create a Coding Font Game With Low Code
If you want to know how we built Coding Font with Low Code, we wrote a blog post here with code snippets.
Color Inspiration of the Week
Tegenungan Waterfall, Indonesia
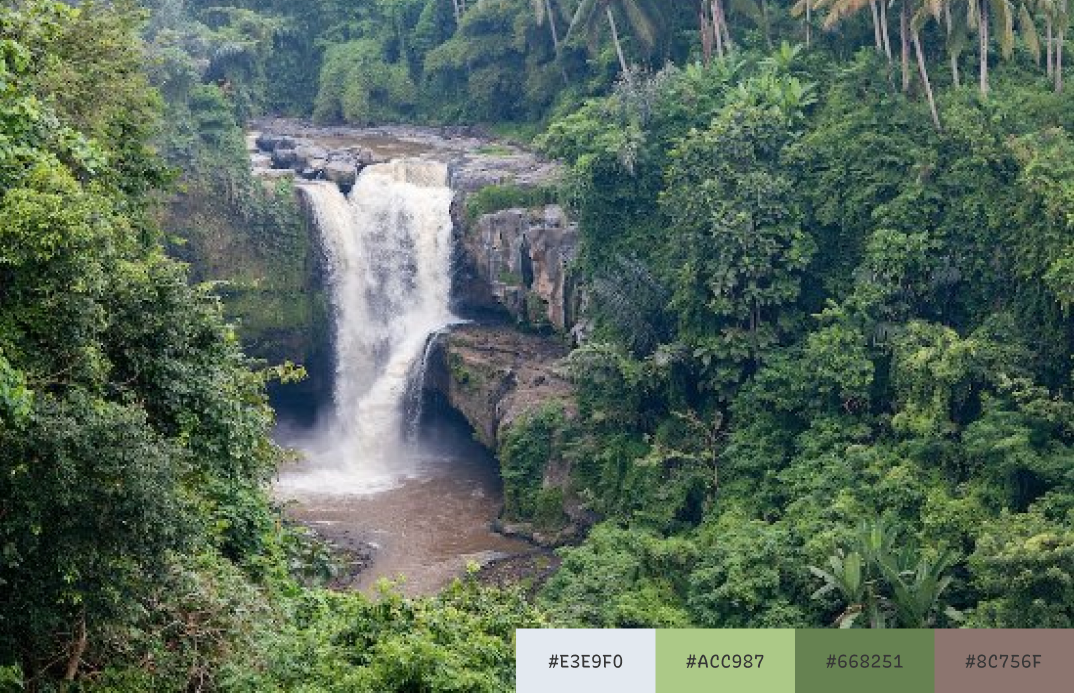
Please enjoy the colors from this beautiful calming waterfall from Indonesia this week!
Clear Water #E3E9F0 | Light Leaf #ACC987 | Dark Leaf ##668251| Trunk #8C756F

img: Tegenungan Waterfall in Indonesia
Jargon Buster!
Monospace
First seen around 1950
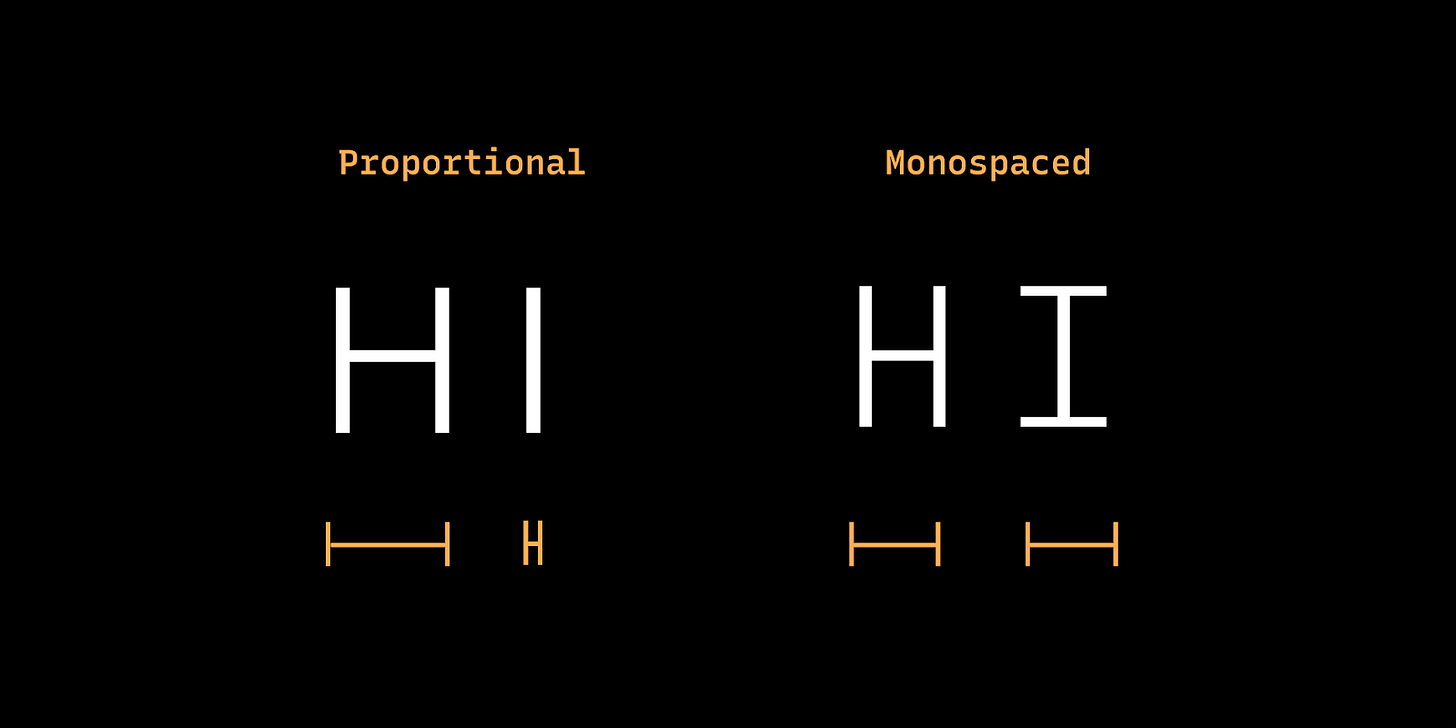
A monospaced font is fixed width, meaning all its letters and characters have the same width and occupy the same horizontal space. Monospace fonts are used in code editors and science periodicals, in addition to many others.

img: proportional vs monospaced font
Creative Prompt
Create a quick project with one of these monospaced fonts!
Thank You
Thank you for reading and hanging out here this week! Please find the fonts here: Noto Sans Mono, IBM Plex Mono, Xanh Mono, Space Mono. See you next week!
If you enjoy this series, you can subscribe here:
Have more questions about design and fonts? Please email me hua@typogram.co or find me on Twitter at @HuaTweets. You can also read the past issues on Typogram's blog.

