FontDiscovery 🖼️ 43: A Good Font for Fall Fairytales and Storybooks
This Week: Font for storytimes, free animation templates & colors of the fall
Hi Everyone 👋
I hope you had a restful weekend and are enjoying the fall. It’s getting so beautiful everywhere and I love the coolness in the air. This Wednesday my co-founder Wenting and I are launching something special ✨ on Product Hunt. If you hang out on Twitter, I would love it if you can support us there! Without further ado, here is our issue this week.
In This Issue
- Theme: Fall Fairytale
- Font of the Week: Red Rose
- Design Idea of the Week: Animation Templates
- Color Inspiration: Fall, Update New York

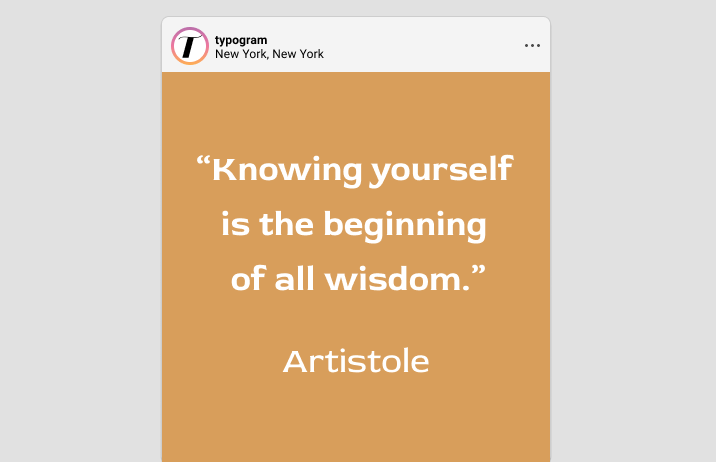
img: sample of Red Rose
Font of the Week
Smelling the Red Rose
If you are looking for something that looks like it belongs in a storybook, look no further. Red Rose is here.
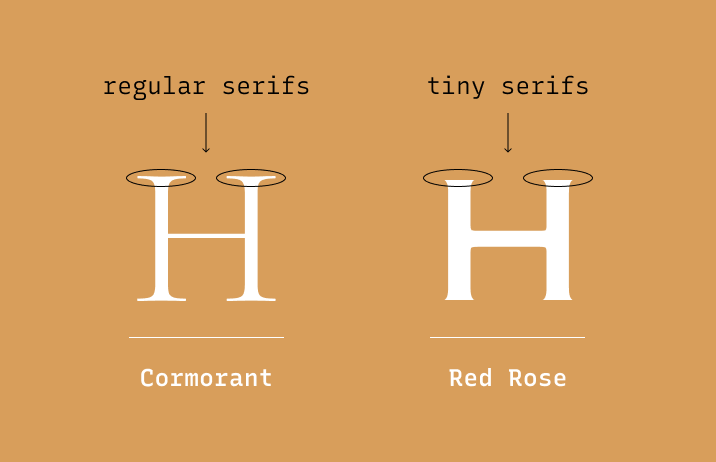
What stands out about Red Rose is the tiny serifs at the end of its letters. Bracketing is the curved connection that connects serifs to the stems of the letters. When a letter has more “bracketing,” it generally has a softer and warmer tone due to the lack of sharp angles. In Red Rose, the letters mimic the shape of a rose, with the organic strokes, tiny serifs, and large bracketing. Visually, this looks like thorns at the stem.
Red Rose was originally designed for a poster series about love, passion, and noir genres. The organic letterform and the wide letter width remind us of fonts used for fairytales and storybooks with a sense of wonder and mystery.
Font Detail
- Quirky curve tail on Q, and y
- Tiny serifs

img: font details of Red Rose
How to use it for logo?
With its small serifs and lack of contrast, this font can be great for logo for companies that want to look inviting, organic, classic, and a little quirky.
How to use it for marketing?
Rose Red is great for headers or pull-out quotes. It has no italics and comes in Light, Regular and bold weights. It looks great as a display typeface for headers and large size marketing copy. It could pair with Roberto or a classic serif, like Cormorant for the body text font.

img: Three weights of Red Rose
Design Idea of the Week
Animation Templates
I was recently having a conversation with a Youtuber about adobe after effects (adobe’s animation/ video effect creation software for video) and they mentioned how difficult it is to create the perfect animation from scratch. When I told them you could speed up this process with animation templates, they were ecstatic! Here are the resources I shared if anyone is making videos:
EnvatoElements
There are many great free animation templates here. I like that they organize the templates by logos, openers, product promos, and more, so you can quickly filter down what you need.
[Mixkit](mixkit.co/free-video-templates)
This website includes free templates for animations in various file formats and stock footage for videos, as well as many other free assets, like music, which is handy for podcasting.
Color Idea of the Week
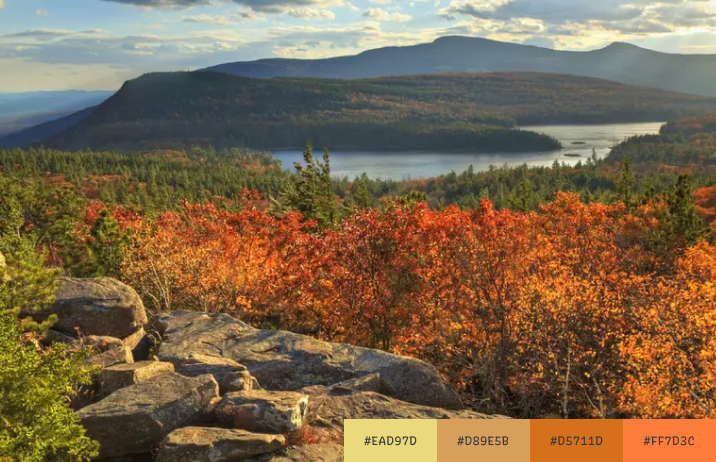
It’s the fall! In upstate New York, beautiful trees are turning into shades of oranges and browns. I hope you are enjoying the beautiful fall foliage everywhere.

img: upstate New York source: new york upstate
Typography Jargon Buster
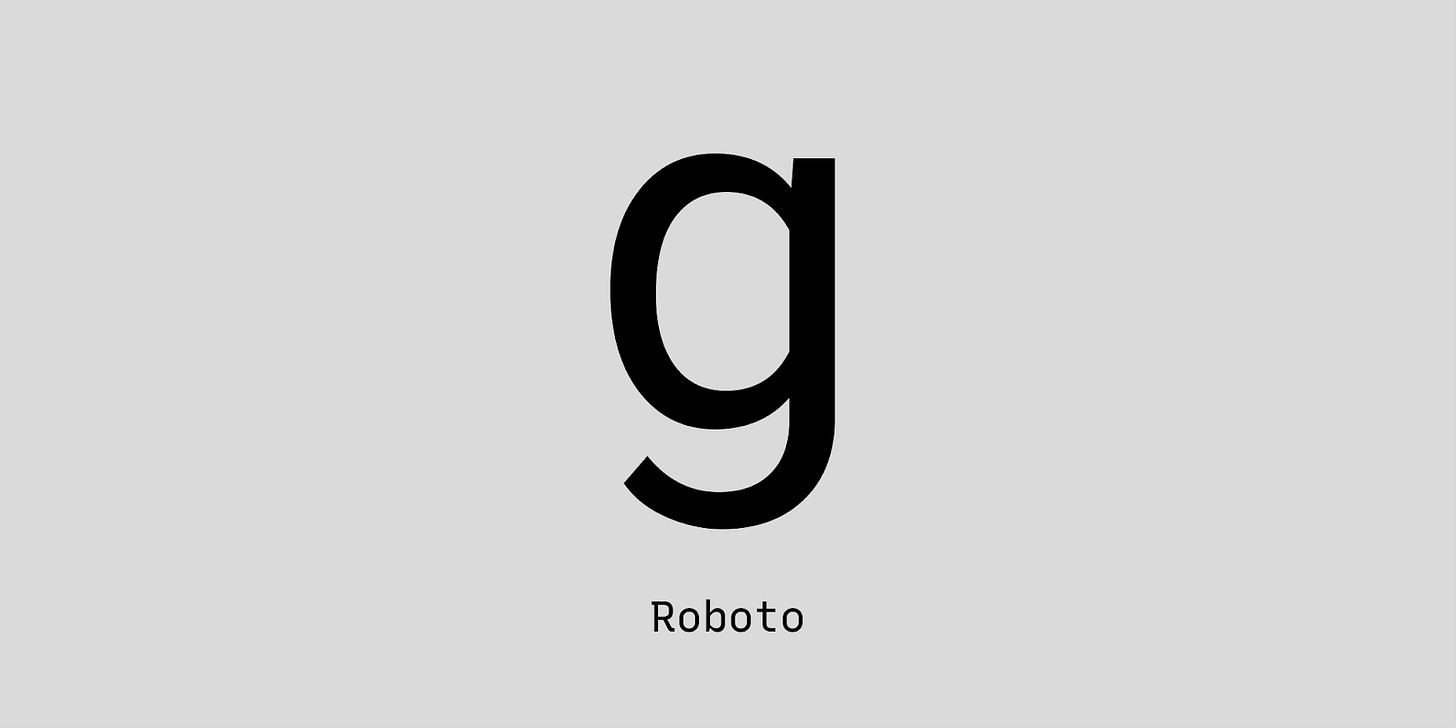
Neo-Grotesque
seen around 1950s
Neo-Grotesque reworked the design of Grotesque and made shapes and curves of letters less awkward. Roboto is an example of Neo-Grotesque.

img: Roboto is an example of neo-grotesque sans serif
Creative Prompt
Try creating a social media graphic with Red Rose!
Thank you!
Thanks for being hanging out here this week. Red Rose is available here. It is designed by Jaikishan Patel.

img: Red Rose Twitter infographic
If you enjoy this series, you can subscribe here:
Have more questions about design and fonts? Please email me hua@typogram.co or find me on Twitter at @HuaTweets. You can also read the past issues on Typogram's blog.

